YASPR; A new mid-dark theme for Ableton Live 10
By changing a little bit of XML code we can change a lot of the colours that Ableton uses by default. I have always felt that the default themes were a tiny bit too light or dark. Therefore I decided to create my own theme which is based on Ableton’s Dark theme, except I tried to make it a little easier on the eyes.
YASPR
The YASPR theme is an Ableton Live 10 theme which is based on the default ‘Dark’ theme by Ableton. Whilst designing this theme my only goal was to optimize the default dark theme. All the changes I have made are commented out in the .XML file, so if you’d like to adjust a few things you can use the comments to guide you. If you’d like to use the theme yourself, then please continue to the next paragraph where I’ll be explaining how to install this theme.

Download
Click here for a free download link, and here if you’d like to buy me a coffee.
Installing themes in Ableton
First of all you need to download the YASPR theme, so if you haven’t done that yet click here! Ableton uses .ASK files which are files that use the XML language. In the last paragraph we’ll look at how we can modify a theme to our own likings, but for now lets say you don’t want to make any changes. All you have to do, to install a theme in Ableton is to drag the .ASK file to a specific folder. This works the same for both MAC and WINDOWS, except the path of the folder is a little different.
Mac
- Go to your application folder and look for the Ableton Live 10 app.
- Right click the app and click on ‘Show Package Contents’
- Then follow this path: Contents –> App-Resources –> Themes
- Drag the 05YASPR.ask file into this folder and open up Ableton.
Windows
- Follow this path: C:\ProgramData\Ableton\Live 10\Resources\Themes.
- Drag the 05YASPR.ask file into this folder and open up Ableton.
ps: the windows path might be a little different, if anyone is testing this on windows please let me know!
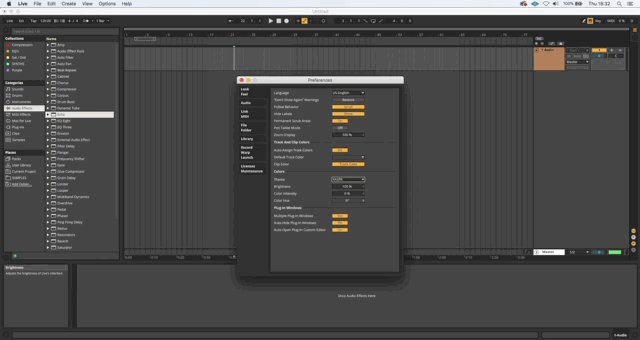
Ableton Preferences
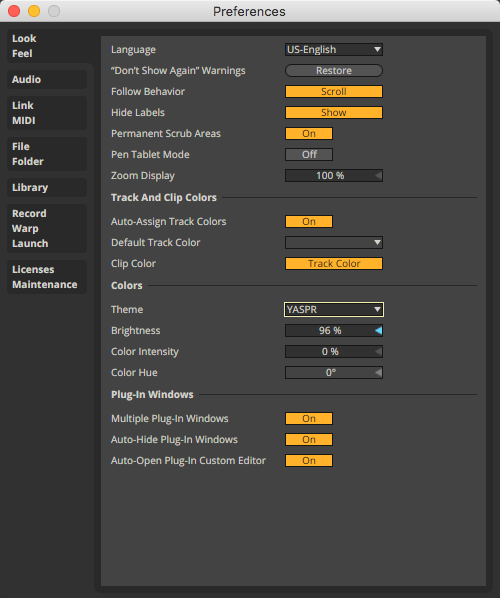
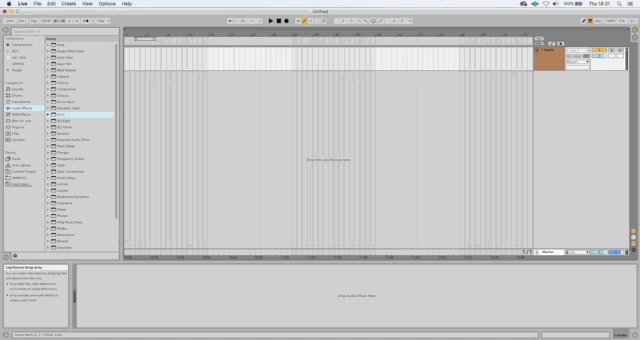
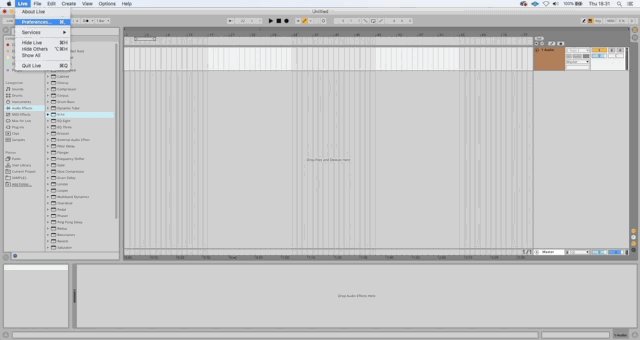
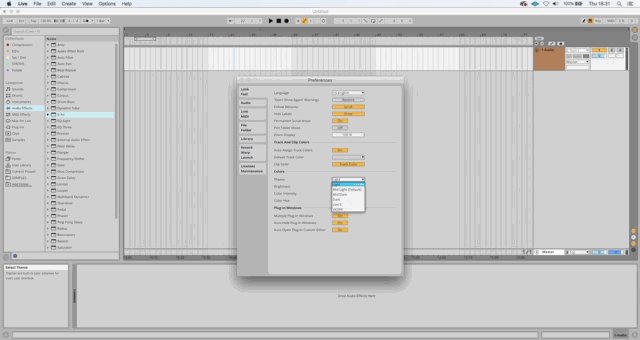
When you have opened up Ableton (if you had Ableton already open you don’t need to restart) go to your preferences by either clicking on Live (top left corner) and then Preferences or the the shortcut CMD+, After that you click on ‘Theme’ and the YASPR theme should appear in the dropdown menu. Select the YASPR theme and everything should work. See the .gif below for a visual representation:

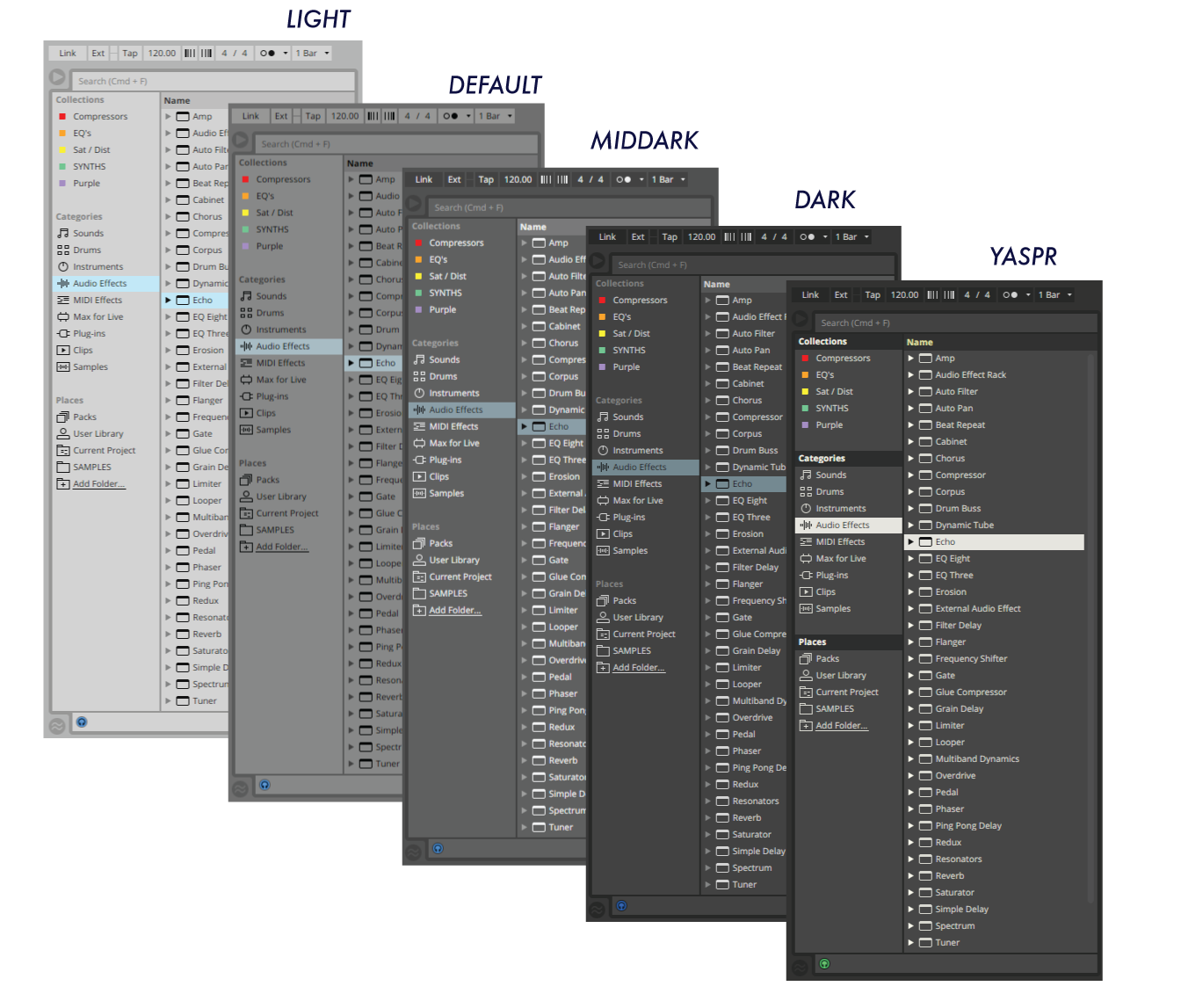
Comparison
For those of you who would like to see the theme in action, here are some pictures where you can see the major differences between the YASPR theme, and the other default Ableton Live 10 themes.

Adjusting brightness
Getting tired? YASPR scales beautifully with the brightness setting. Whenever you feel tired turn the brightness a little bit down. The letter will automatically get a more yellow-ish colour, so you’re still able to see them perfectly.

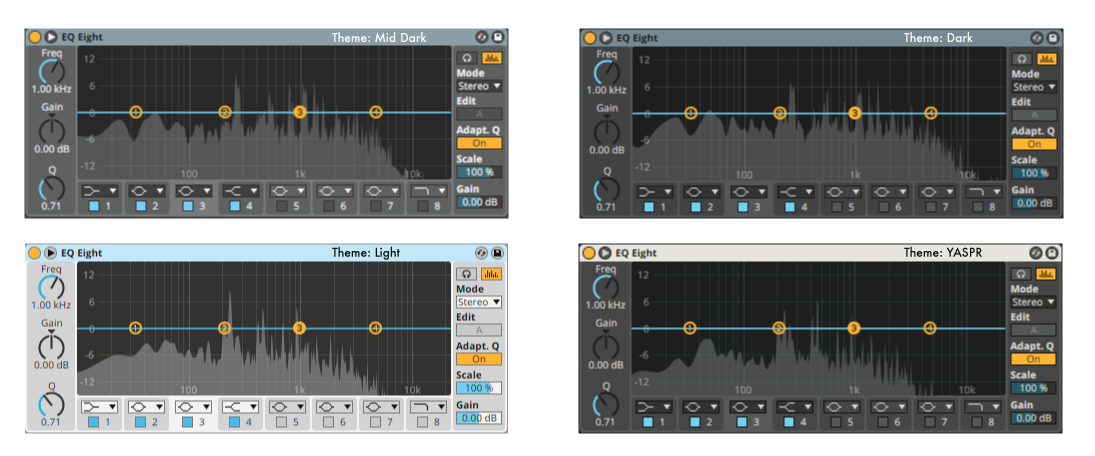
Audio Effects
Only minor changes have been made to the audio effect tracks just to make it a little bit easier on the eyes.

Modifying a theme
Modifying the YASPR theme or any other skin is really easy. Open up the 05YASPR.ask with your favourite text editor such as atom or brackets. Ableton’s .ask files are written in XML. You can change the colour of anything that’s in the .ask file by changing the RGB values. The only challenge is to figure out which name belongs to which object inside of Ableton. Luckily for you I have already commented out all of the objects I changed when I made the YASPR theme.
<TreeColumnHeadFocus> <!-- [BG] LeftbarTOP -->
<R Value="49" />
<G Value="49" />
<B Value="49" />
<Alpha Value="225" />
</TreeColumnHeadFocus>
<TreeColumnHeadControl> <!-- [ARROW] LeftbarTOP -->
<R Value="252" />
<G Value="251" />
<B Value="239" />
<Alpha Value="220" />
</TreeColumnHeadControl>
<TreeRowCategoryForeground> <!-- [TEXT] Leftbar Collections, Categories, Places -->
<R Value="252" />
<G Value="251" />
<B Value="239" />
<Alpha Value="250" />
</TreeRowCategoryForeground>
<TreeRowCategoryBackground> <!-- [BG] Leftbar Collections, Categories, Places -->
<R Value="45" />
<G Value="45" />
<B Value="45" />
<Alpha Value="255" />
</TreeRowCategoryBackground>
As you can see in the example, the comments will tell you which name belongs to which object. The whole file has been commented like this. If you click here you’ll get google’s amazing RGB color picker, which can help you getting the exact colour you want.
Other methods for creating your own themes
I prefer to do my theme editing manually, but there are a few other ways that I know of, that allow you to make your own themes. If you’re on windows you have the option to use a free program called Ableton Live 10 Theme Editor or else you can use the m4L skin editor. Another cool place to create your own skins is THIS, which actually has a little live preview of the library.
Last update: 8 november